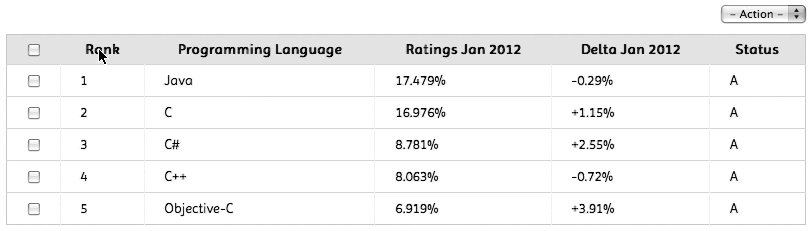
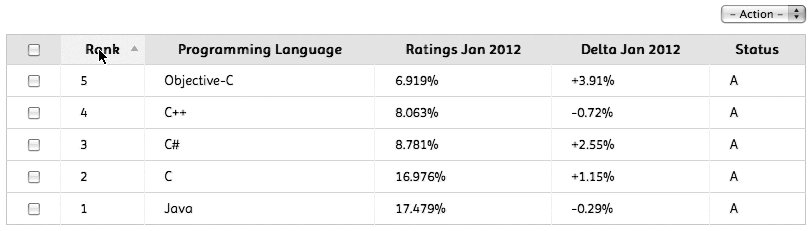
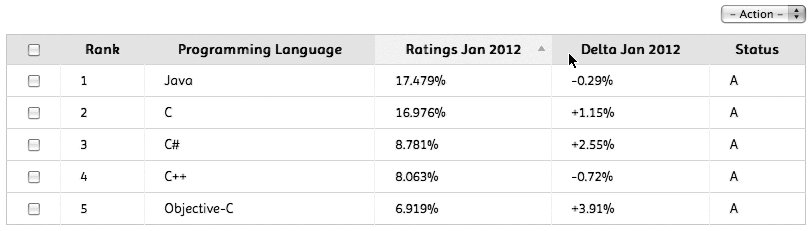
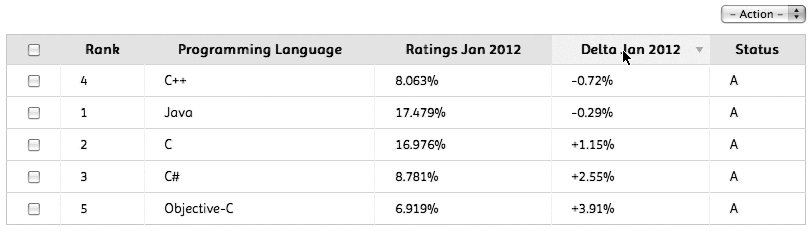
Create a HTML table from JSON that can be sorted, selected, and post-processed using a simple callback.

Check out the demo provided with this package.
This package can be easily installed using Bower.
$ bower install tidy-table
Manual install:
| Filename | Role |
|---|---|
| tidy-table.min.js | The main script to be included from within your HTML document. |
| tidy-table.min.css | This style sheet that defines the "look & feel" of the HTML table. |
It's as simple as defining the target element #container using the jQuery selector and passing tabular data as JSON. There are options available for post-processing table/column/menu elements, if needed.
$(selector).TidyTable(settings, data [columnTitles, columnValues, menuOptions, postProcess]);
Add the following JavaScript/CSS between the <head></head> tags of your HTML document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">
<script src="/path/to/tidy-table.min.js"></script>
<script>
$(document).ready(function() {
var block = $('#container')
.TidyTable({
enableCheckbox: true,
enableMenu: true
},
{
columnTitles: ['Column A', 'Column B', 'Column C', 'Column D', 'Column E'],
columnValues: [
['1', '1A', '1B', '1C', '1D', '1E'],
['2', '2A', '2B', '2C', '2D', '2E'],
['3', '3A', '3B', '3C', '3D', '3E'],
['4', '4A', '4B', '4C', '4D', '4E'],
['5', '5A', '5B', '5C', '5D', '5E']
],
// do something with selected results
menuOptions : [
['Option 1', { callback: doSomething1 }],
['Option 2', { callback: doSomething2 }]
],
// post-process DOM elements
postProcess: {
table: doSomething3,
column: doSomething4,
menu: doSomething5
},
// pre-process column values before sort (optional)
sortByPattern: function(col_num, val) {
if (col_num != 1) return val;
return String(val).replace(/$|%|#/g, '');
}
});
// copy the table options menu
var menu = $('select.tidy_table', block).clone(true);
block.append(menu);
// optional animation
block.slideDown('fast');
</script>
<link rel="stylesheet" type="text/css" href="/path/to/tidy-table.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">
<script src="/path/to/tidy-table.min.js"></script>
<script>
$(document).ready(function() {
$('#container')
.TidyTable({
columnTitles: ['Column A', 'Column B', 'Column C', 'Column D', 'Column E'],
columnValues: [
['1', '1A', '1B', '1C', '1D', '1E'],
['2', '2A', '2B', '2C', '2D', '2E'],
['3', '3A', '3B', '3C', '3D', '3E'],
['4', '4A', '4B', '4C', '4D', '4E'],
['5', '5A', '5B', '5C', '5D', '5E']
]
});
});
</script>
<link rel="stylesheet" type="text/css" href="/path/to/tidy-table.min.css">
The following options can be passed to the plug-in main function as JSON
| Option | Description | Default Value |
|---|---|---|
| enableCheckbox | add checkbox functionality to table output | false |
| enableMenu | add select menu functionality to manipulate table output | false |
| reverseSortDir | change the sorting arrow image direction | false |
When a callback function is defined a response is returned. The following functions correspond to the examples provided above.
function doSomething1(rows) {
alert('callback1(rows=' + rows.length + ')');
}
function doSomething2(rows) {
alert('callback2(rows=' + rows.length + ')');
}
There are times where you may need to customize the table result behavior. This can be easily achieved using optional postProcess hooks. The following functions correspond to the examples provided above.
function doSomething3(table) {
table.find('th:nth-child(2), td:nth-child(2)').css('display','none');
}
function doSomething4(col) {
col.bind('click', function() {
var $this = $(this);
if ($this.find('form')[0]) return;
var form = $('<form></form>')
.bind('submit', function() {
$.ajax({
type: 'POST',
url: 'http://domain.com/path/to/script'
});
});
var field = $('<input></input>')
.attr({
type: 'text',
value: $this.text()
});
var button = $('<input></input>')
.attr({
type: 'submit',
value: 'Save'
});
$this.html(form.append(field, button));
});
}
function doSomething5(menu) {
if (!$.cookie('session')) {
menu.css('display','none');
}
}
In order to support older web browsers, specifically Internet Explorer 7, this package requires jQuery 1.8.3. Furthermore, jQuery has recently dropped support for IE8 in version 2, so if there is no compelling reason to support these two web browsers it is recommended that you upgrade to the latest version of jQuery. If you still need to support IE8 please upgrade to jQuery 1.9+.
This package has been preconfigured to support QUnit headless testing using Travis-CI. If you plan on using another integration tool you will have to create a custom project that combines the use of QUnit and PhantomJS plugins. You can manually run these tests in your web browser by clicking here.
I have included with this package a packed version (3.8 kB) and developers version (unpacked 9.5 kB)
You can always find the latest updates within this projects repository.
This projects repository is currently hosted on Github
https://github.com/nuxy/Tidy-Table
For feedback, bug reports, or other comments, feel free to contact me at: devel at mbrooks dot info
This package is distributed in the hope that it will be useful, but without any warranty; without even the implied warranty of merchantability or fitness for a particular purpose.
Tidy Table is provided under the terms of the MIT license.
Tidy Table ©2012-2015 Marc S. Brooks